Condo Connect - Community Issue Reporting
“How to create a system for a community, so members can report issues and track their resolutions?”
Process
Before I started the project, I wanted to put together a process that allowed me to be on scope for the two weeks and have a vision of what I wanted to do. I wanted this process to be high-level and agile enough to allow me to change it as I go.
Understand understanding the question and the problem was the first thing I wanted to tackle. I needed to create a picture of what the problem space looks like and also the stakeholders involved with in it
Research After understanding the stakeholders and creating personas, I then need to find the touch points of my user within the system. I also want to dig deeper, and list my users issues within the existing systems. Other than my user research, I want to see what other solutions exist for this kind of a problem, and want to analyze and understand their approach and compare them together (competitive analysis & landscape)
Define Listing all the members, amenities, issues, ways of recording, and responder. Defining user goals, touch points, other possible inputs and outputs, and also their journey through the existing system. The next Step is to put together a problem definition, and understand and analyze the existing Solutions even more.
Sketch Based on my research I then start storyboarding my users journey through the existing system. I then create a user Journey map and also mapped the connection between all the stakeholders.
By looking at the key takeaways from my user Journey map, and also ideating on solutions for each step and touch point of my user, I then could ideate and sketch possible solutions and start putting together and wireframe of a system.
Design After evaluating and redrawing possible solutions, I then finalize and defined my UX and UI guidelines. I also start to sketch a logo and think about how this solution would be presented through a brand and came up with a brand guideline. With brand guidelines I could come up with High Fidelity user interfaces, andI start prototyping more on the idea.
Implementation and refine My solution has to be lean enough to easily be prototyped for testing experiences and implementing functionality. This would allow it to go through usability testing, learning from the testing, and then refining the application further.
Understanding the problem
What is the question, and what are the requirements? We know there is a need, so let’s define and map the problem with the focus on users and their tasks.
Early discovery questions
Who are the members?
Who are the maintenance staff?
Are the maintenance staff from the same company?
Are the maintenance staff working full-time on the community?
How are members reporting the issue now?
Why is the system not working?
Who else is involved in the system?
Why is tracking the issue important to the user?
Research
To find answers for my early discovery questions, I first had to find a few communities to research and analyse. I also started talking to anyone who would be a stakeholder wherever I went, and was able to put together picture of how the system usually works.
The research below is based on some of my conversations with the stakeholders I came across
At the first community they used a traditional way of reporting issues. Members of the community would visit the concierge and let them know directly what the problem or the issue that they had was.
Members I first started speaking to a few members and ask them if they ever had come across an issue that they wanted fixed. A few of them didn't really care but most of the other members told me that depending on the scale of the issue, they would choose who to talk to first. Most of the time that person was the concierge, but for financial or other high-level issues they would usually make appointments and talk to the property manager.
Concierge After I talked about an overview of the problem I was looking into, I asked them about different scenarios that people would come to them and talk about issues with amenities. They told me that all the issues have to go through them, and even if the members had physical or digital evidence of the issue, concierge had to be involved with reporting.
Property manager It was generally hard to get a hold of property managers, they were either off site or we're unable to talk. To talk to the property manager I needed to book an appointment, and the one time I actually got to talk to one, she also wasn't open to talking to me about how she deals with issues and the way she manages them.
Maintenance staff Most buildings have a superintendent working 9 to 5, and this person is responsible for most of the issues that happen inside the amenities and the building. Sometimes members have direct contact with a superintendent if they've already been introduced to them. Also they seem to be the first person that the property manager talks to about issues. For the more specific problems property manager contacts outside contractors to come in and fix the problem.
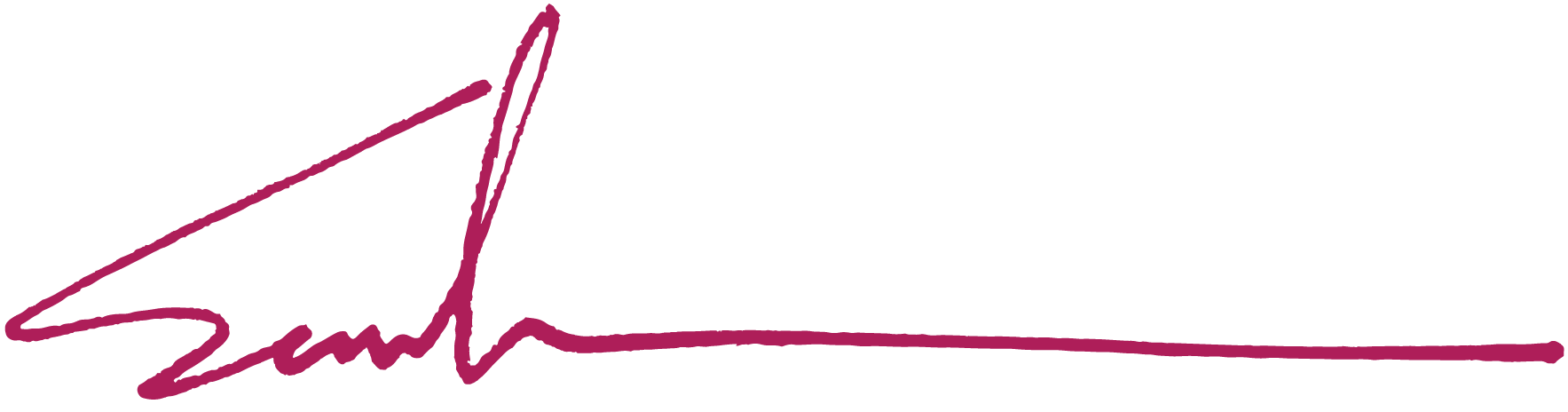
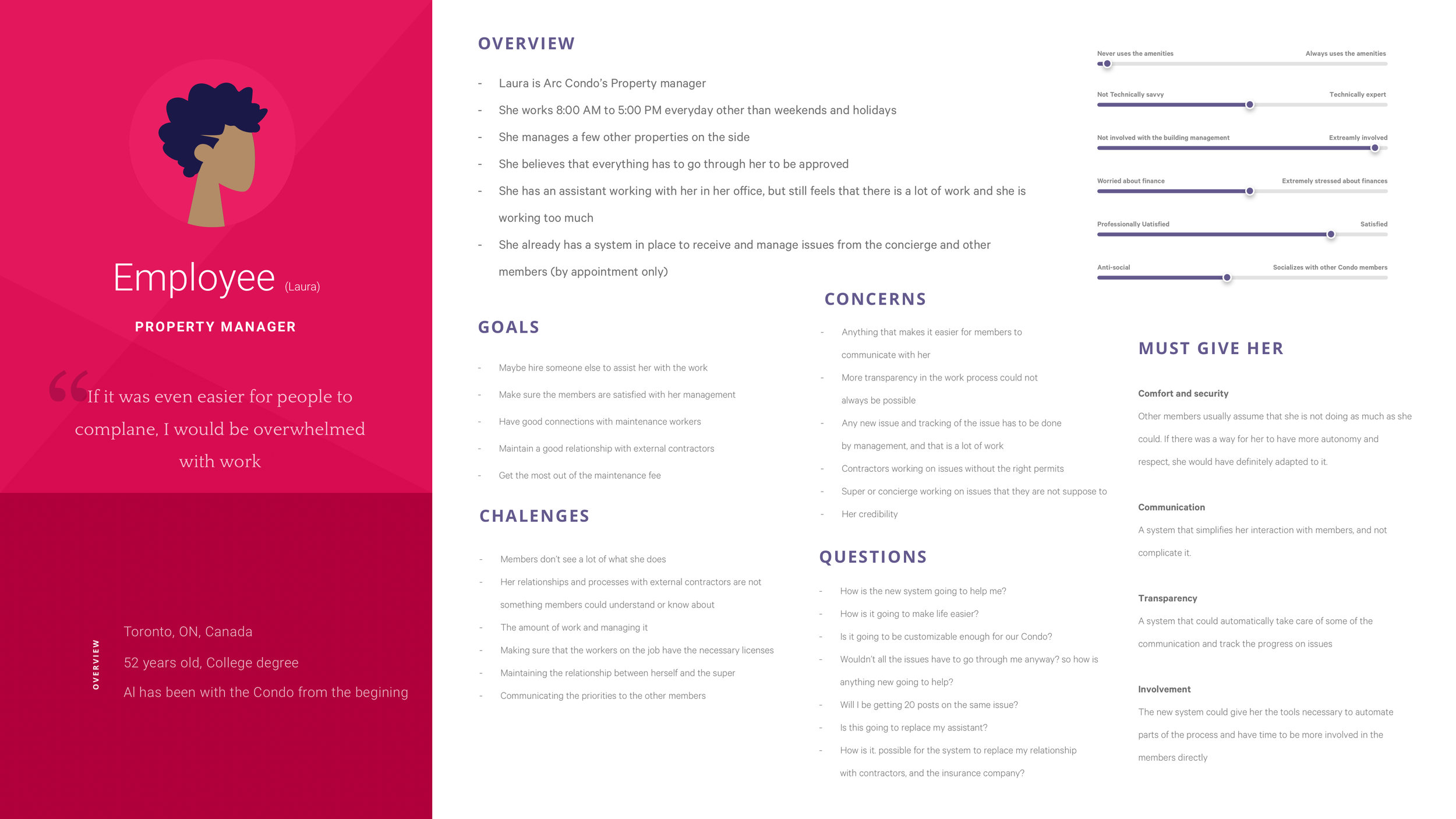
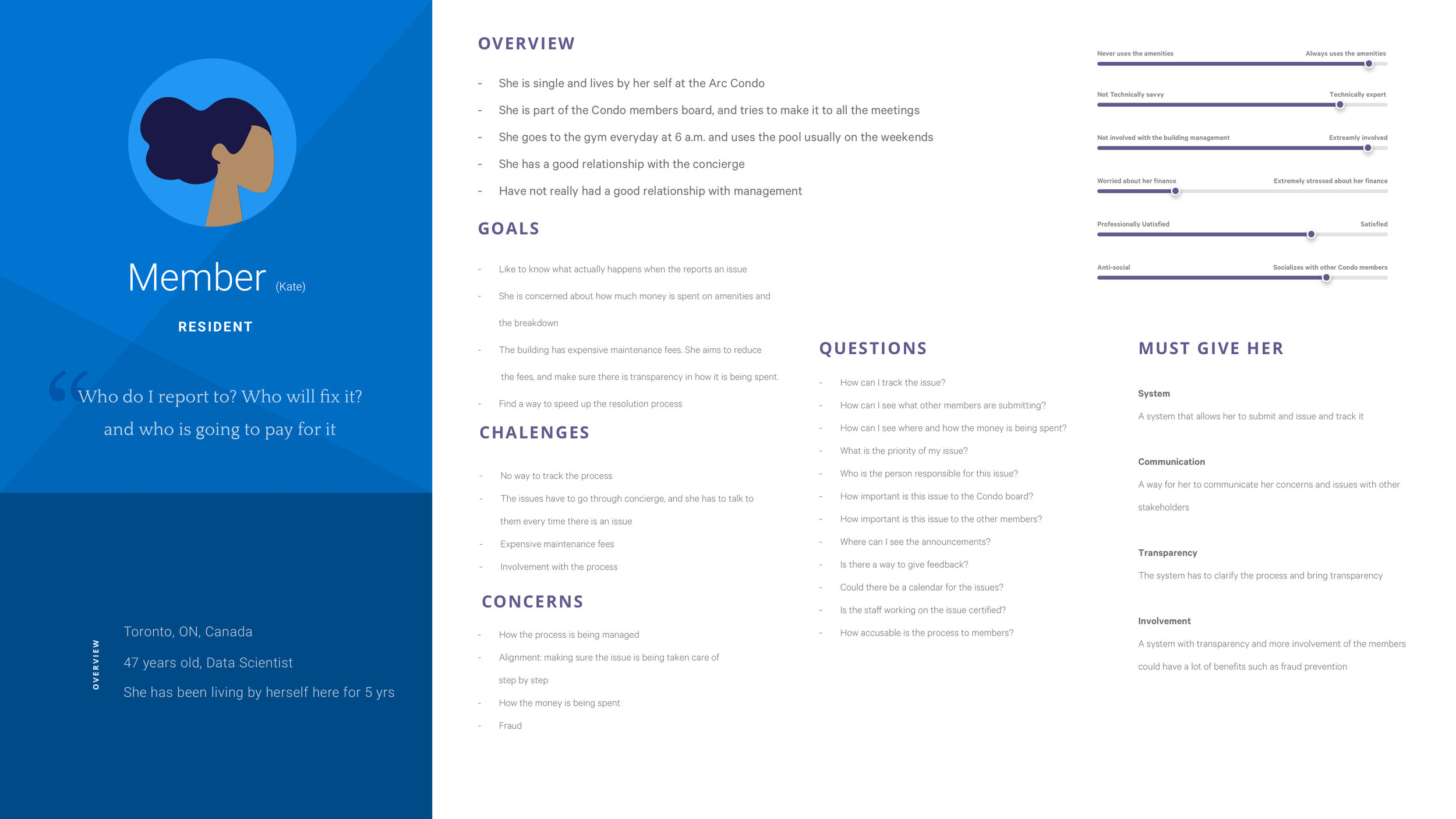
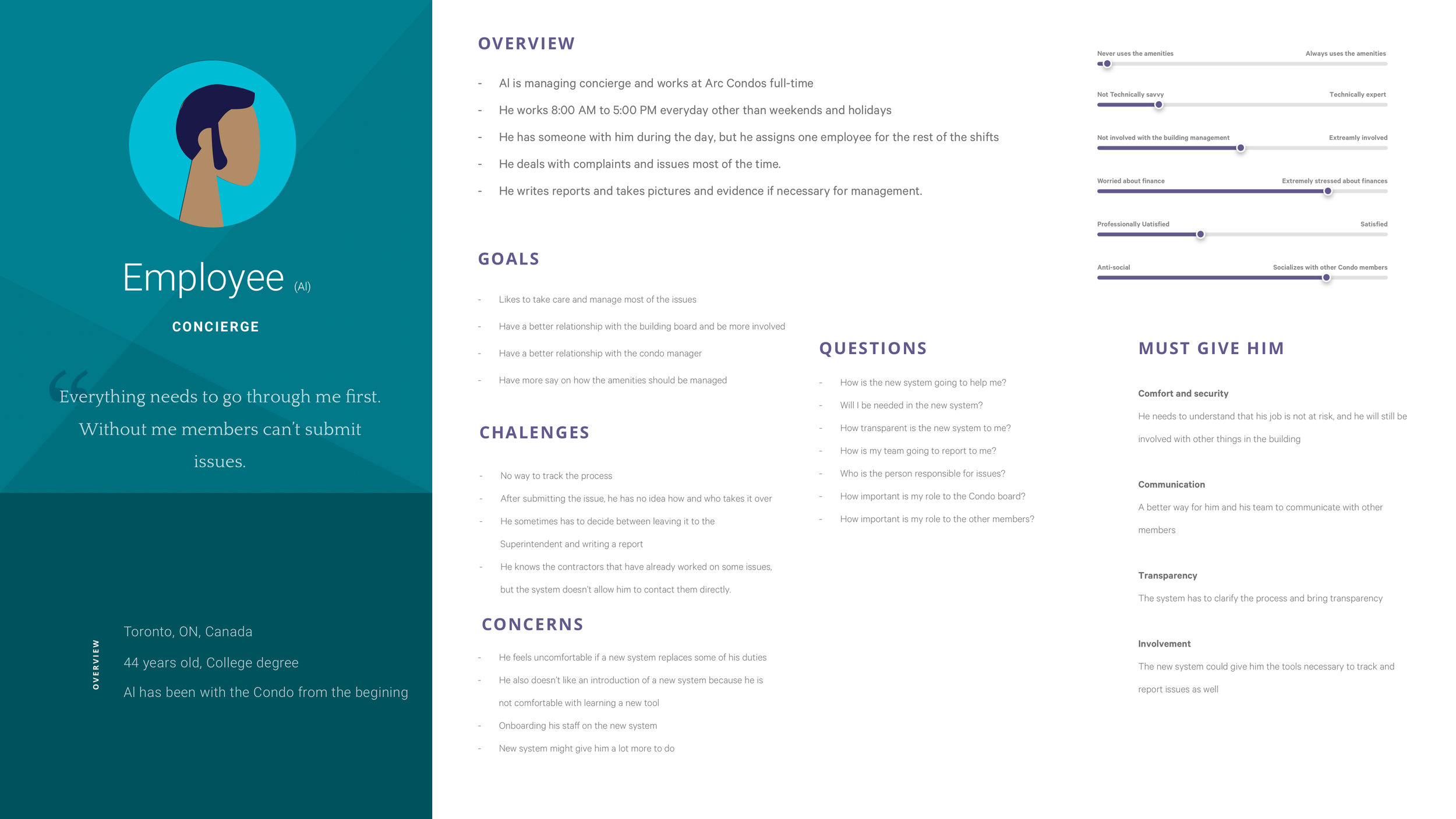
Personas
These personas are based and represent a group of people with shared interest. They have common behavioural patterns and are within the same demographics.
I am listing their goals, challenges, concerns and questions they had based on my interviews, and based on that data, what I must give them as a solution.
I also wanted to highlight and compare some tendencies between my personas. These would include how often they use the amenities, how tech savvy they are, how involved they are with managing the building, how comfortable they are financially, how satisfied they are professionally, and finally how much they socialize with other members in the community.



Research wall
By putting everything from my research on a wall, it enabled me to identify patterns within the data and also provide a place to go back to and synthesize the data by simply clustering it according to specific categories or by creating a simple mind map of my data.
I wanted to simplify and categorize everything that I came across and rearranged everything to the categories below.
Simplified system flow
This flowchart shows the simplest way to showcase how the system works now. And usually is way more complicated than this, but I wanted something simple to go back to and brainstorm on.
Storyboarding
Visually drawing scenes and exploring users experience within the system. It allowed me to understand how stakeholders would flow through their interaction with the system over time, giving me a clear sense of how to create a strong narrative
Human-centered design approach These stories would put a human face on analytic data. It also allows to bring existing problems to life, and walk in the shoes of the user to see the problem as they would see them.
Journey map
This journey map allows me to visualize specific experiences of my user. After defining scale and scope, I created the structure of this map based on steps and stages of my user’s flow through the journey. Based on my research data, I then identified my user goals and actions, staff actions, and the touch points that my user would come across. By aligning those points in a journey, it makes it clear where my user is not satisfied with the system. It also allows me to take away some points of opportunity for better solutions.
Human touch points
Concierge
Other members
Property manager
Superintendent
Contractors
Digital touch points
Elevator TV
Lobby TV announcements
Mobile phone
Mobile phone camera
Concierge computer
Email
After looking at digital and human touch points, I then had to consider all of the system level things like what kind of technologies are available to my users, and would. they actually use them. Also how the new system would work with all my stakeholders in mind
Competitive analysis
I looked at what else is out there. I started with a list of competitors, then moved on to businesses that serve the same target audience. I compared competitor’s ratings on different devices, their overall ratings based on user feedback, and their support system.
It was important to see what platforms these solutions support, because during the research I came across a few bottlenecks when the users did not have the necessary technology to use the system.
Wireframing
Wireframing allows to use schematics of digital interfaces and their structure to show how they fit together, so before thinking about the application visually, first I wanted to fit the basic layout in the user flow.
I wanted to explore gestures and the connection between the different screens that I was thinking about by sketching them. So I started to sketch rough versions of the different screens of the interface screens by pencil and paper, and then kept refining them as I went. I then started analyzing those screens with my competitor’s solutions, and my stakeholders to gather feedback.
Branding
To create a brand I first started to pick colors from the images that I've taken from those communities. I also wanted to give an architectural sense to the brand, and have a continuous structure. I came up with the name “Condo Connect” and realized that the first few letters are the same, so I decided to connect them and create a continuous structure for the logo.
I wanted to keep the colors minimal so inspired by my environmental colors, I came up with a few primary colors with good contrast that would be inclusive enough. I then added a few secondary colors to have the ability to differentiate elements in my user interface.
Final UI design
Evolving the pages from wireframes to high fidelity screens, I still wanted to iterate and look back at my users and see what exactly they need. Here are some highlights from the application:
Home (Arc Condo) After signing in, the user lands on the homepage which shows them all the service request, by all the members and the community. They can also see announcements by the property management office and would also get access to the maintenance calendar.
Service requests in this page the user can see all the service request, submitted by them and other members in the community. They can also see the status of each issue request, and by clicking on them, they could learn more about the progress and details of the project.
maintenance budget one request I kept coming across from the members was not knowing and the unclarity of how the maintenance fees are being spent. So by adding this page I thought I could provide a solution for members to view and understand how the maintenance fee is being spent. This also allows the user to have more trust with the building management.
Chat this solves two different problems. First, members do not need to set appointments beforehand to talk to the property manager.They also had a lot of issues that were inside their units, and needed the maintenance staff to be in contact with them directly. This tool allows the property manager to connect and monitor the conversation between members and the maintenance staff.
Submitting an issue members could easily use their phone to take photos and submit an issue. By holding a plus button, they get two options. They can either write a report, or go to the camera and take photos first, and if they need it afterwards they could write notes supporting their photos or videos.
Implementation
Only about half of the work is done by this point, and to continue, I would need to work with a developer to verify the quality of development and impact of this application.
Potential user benefits
The system could create transparency between members and the other stakeholders involved within the community
The system could also provide an environment for the members to be more involved and be connected with other members within the community
The research showed me that there's a lack of trust within the community, and an application like this could definitely prevent fraud and create a more clear understanding between the stakeholders
Potential risks & challenges
How to get the users on the system
Providing an easier way for users to complain to management
Strict rules and regulations from the condo board
Technical inability of stakeholders to adapt to the new system
This application has multiple interfaces and had to be designed to please all the stakeholders at the same time. Because of that the system is designed so everyone would participate by using the application, and a potential risk could be a key stakeholder in the system not using the application such as the property manager.
Other opportunities to consider
An application that connects members and stakeholders and a big community, allows and create a landscape for a lot more opportunities to consider. Here are some ideas that could be added to this application later on:
Track, monitor and approve amenity bookings
Track package delivery
Control visitor parking
A digital information board
Events and programs
Financial statements
Notes from the board meeting
and a lot more…